
Story Mapping: Physical Walls vs Digital Tools

What is a story map?
Story maps are a very powerful tool for planning and delivering software products. A story map is not just a random arrangement of user stories, it follows a specific structure and framework that produces a user-focused backlog and prioritization tool for product teams.
We’ve written a huge page on story mapping that covers off the basic anatomy, a step-by-step guide and examples of how to get the most from the activity. If you need a refresher, please go check out that article and then come back to figure out whether you need a physical map, digital map, or both!
Physical story maps
Physical story maps are often a thing of beauty. Picture a huge wall in an office, covered in post-it notes, arranged in a totally methodical way, such that you can understand your product and the roadmap just by logically reading it from left to right and top to bottom.

At least that’s how it looked when it was first put together!
It’s pretty common for physical story maps to start well, but slowly fall apart over time. Post-its curl and fall off the wall. A blast of wind muddles your latest release plan. An unhelpful colleague adds some unwanted graffiti to your stories.

But, they are a fantastic starting point to build shared understanding and prioritize user stories. It’s also the perfect way to experiment with story mapping and observe the power of the framework in its rawest sense.
How to get started with a physical map
Get your core team gathered in a room or space that is not temporary. Ideally, the wall space should be right next to where you work and collaborate.
There are many ways to run a story mapping session. But if you are in the discovery phase of your product — i.e. you haven’t built anything yet, however you have a decent idea of the problem you are trying to solve — here is a quickstart technique.
Have 10 minutes of silent time where everyone notes down elements of the product that they want to explore. These could be individual features, like “search history view” or abstract activities, like “plan my route”.
Gather everyone’s post-it notes and stick them on the wall, grouping them naturally, and sticking duplicates on top of each other.
From this data set, talk as a group and figure out the core user journeys and steps involved. You can use a different color post-it note to make these stand out. Arrange them horizontally. This is your backbone.
Now move all obvious feature post-it notes under the backbone and start tidying up a little. These are your stories and product scope.
Take lunch to let everyone relax their brain.
Go back through the backbone and ensure the user journeys feel complete. Try to step into the shoes of the user and walk the backbone. Talk the journey out loud to get consensus.
Go through each step and look down the column of stories. Move any stories that aren’t valuable enough to be in your MVP vertically downwards. Just get them out of the way, but keep them in the same column.
Everything that hasn’t been moved is your MVP.
Tidy up a little (but leave the map on the wall) and call it a day!
You should be left with a consensus view of your product, written from the perspective of your users and a rough idea of an MVP. All on the wall in front of you.
Examples
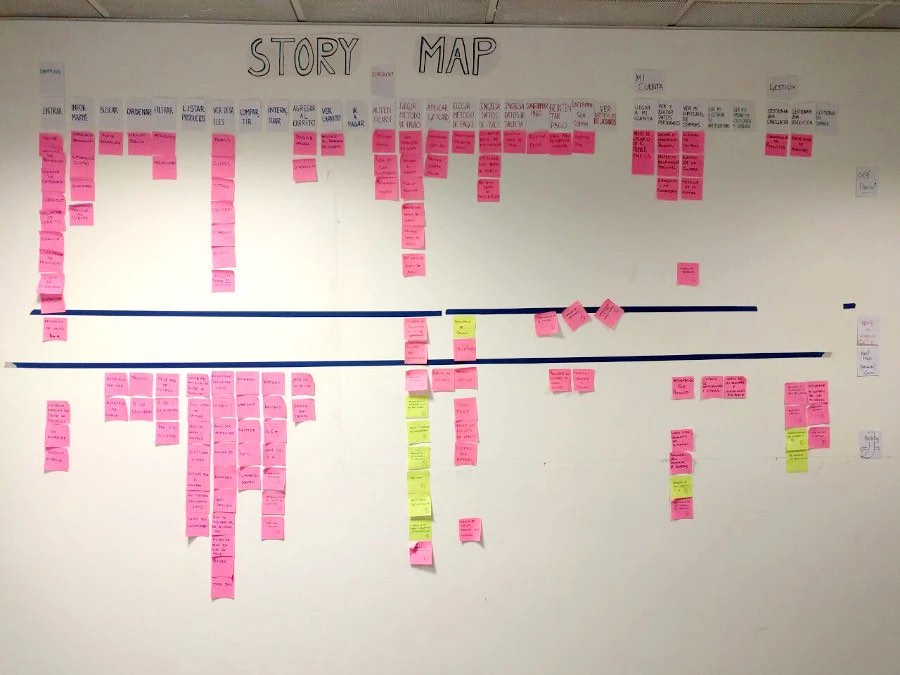
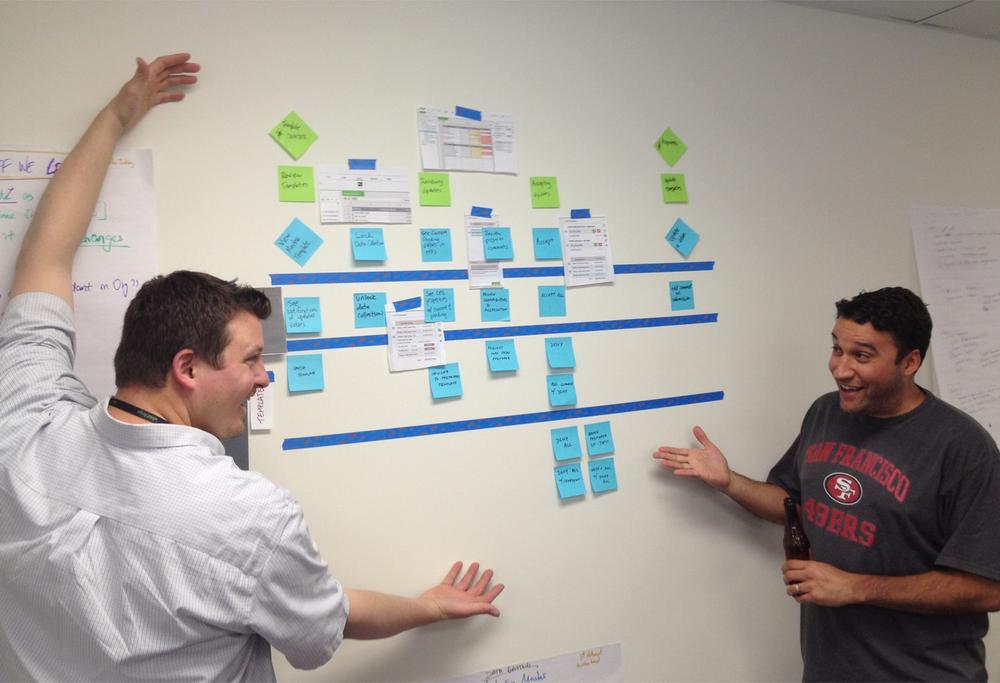
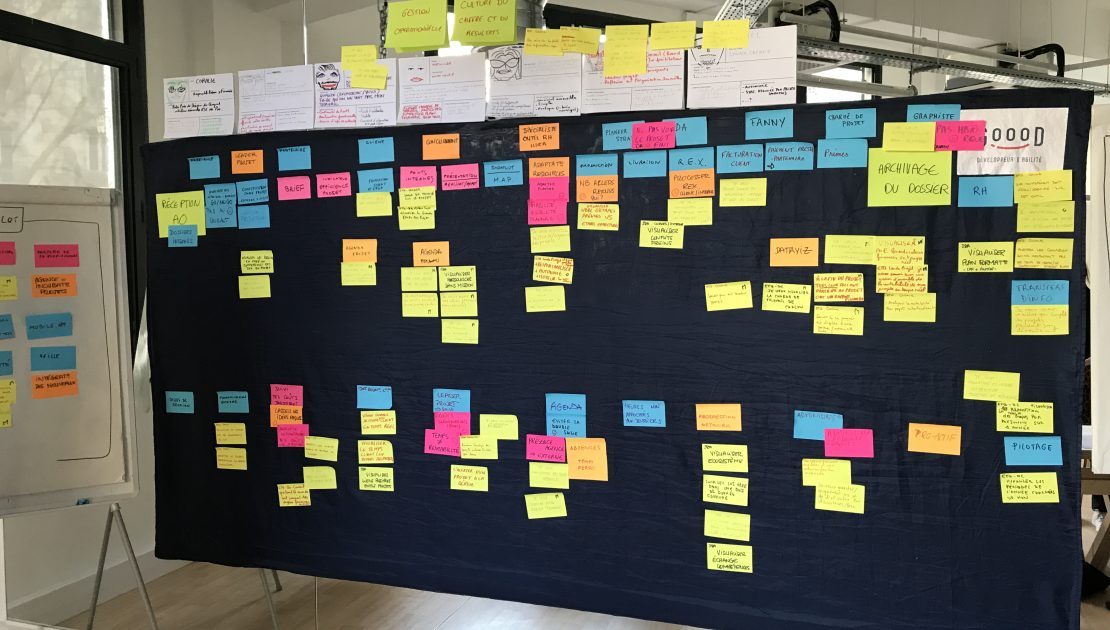
Let’s take a look at some examples of physical story maps from around the world.




Pros of physical story maps
- Highly collaborative.
- Contributes to team building.
- It’s a great way to get stakeholders on the same page.
- They work very well for collocated teams.
- Perfect for the discovery phase, as the structure can be more loose.
- You can be very “free” and annotate the map with anything you need.
- There’s something satisfying about physically scribbling on post-its with Sharpies.
Cons of physical story maps
- Post-its curl, age and fall off the wall over time.
- Moving big chunks of post-its is very annoying.
- Remote or hybrid teams will struggle with a physical-only setup.
- Data is not digital, so stories will need to be re-written in Jira etc.
- Has to be kept up-to-date manually on a semi-regular basis.
- There is no strict structure, which can feel too freeform for some.
Digital story maps
So what is the alternative (or natural extension to) a physical story map? Digital story maps. Digital maps have quite a few advantages, but as is always the case, you will need to test out different tools and techniques to find your best workflow.
We’ve found that the implementation of digital story maps can vary wildly between different teams.
In fact, we’ve found that the implementation of digital story maps can vary wildly between different teams. Some of these variations are down to the chosen tool, some depend on the team’s commitment to story maps.
Our general stance on this is that it’s better to have a strict, opinionated and repeatable model to stick to — if you agree with that, you will need to think hard about picking the right tool and getting your process and workflow down.
How to get started
At an abstract level, building a digital map is very similar to building a physical one. You could easily use the quickstart process outlined above with a digital tool and get some excellent results.
However, another way to approach going digital is to use your physical map as a starting point, but to transcribe to a digital story map quite early on. The great thing about this approach is that you get all the collaboration advantages of using a physical map, but then shift over to a digital map to firm up the process and actual data.
So how does this work, in practice?
The dedicated scribe
One method you can use is to have someone as a dedicated scribe during the physical story mapping process. This person follows along in real-time and transcribes all the data into the digital tool.
Once the session is over, you have an online artifact to work from and can remove the physical story map from the wall.
This also negates the need to pick a space that is persistent. So, you could pick a meeting room, as opposed to having to use your designated wall in the office (if you’re lucky enough to have one!).
Unfortunately, this is not a viable option for remote or really even hybrid teams. For remote teams, you are likely better off starting either with a dedicated digital story mapping tool, or a freeform whiteboard tool.
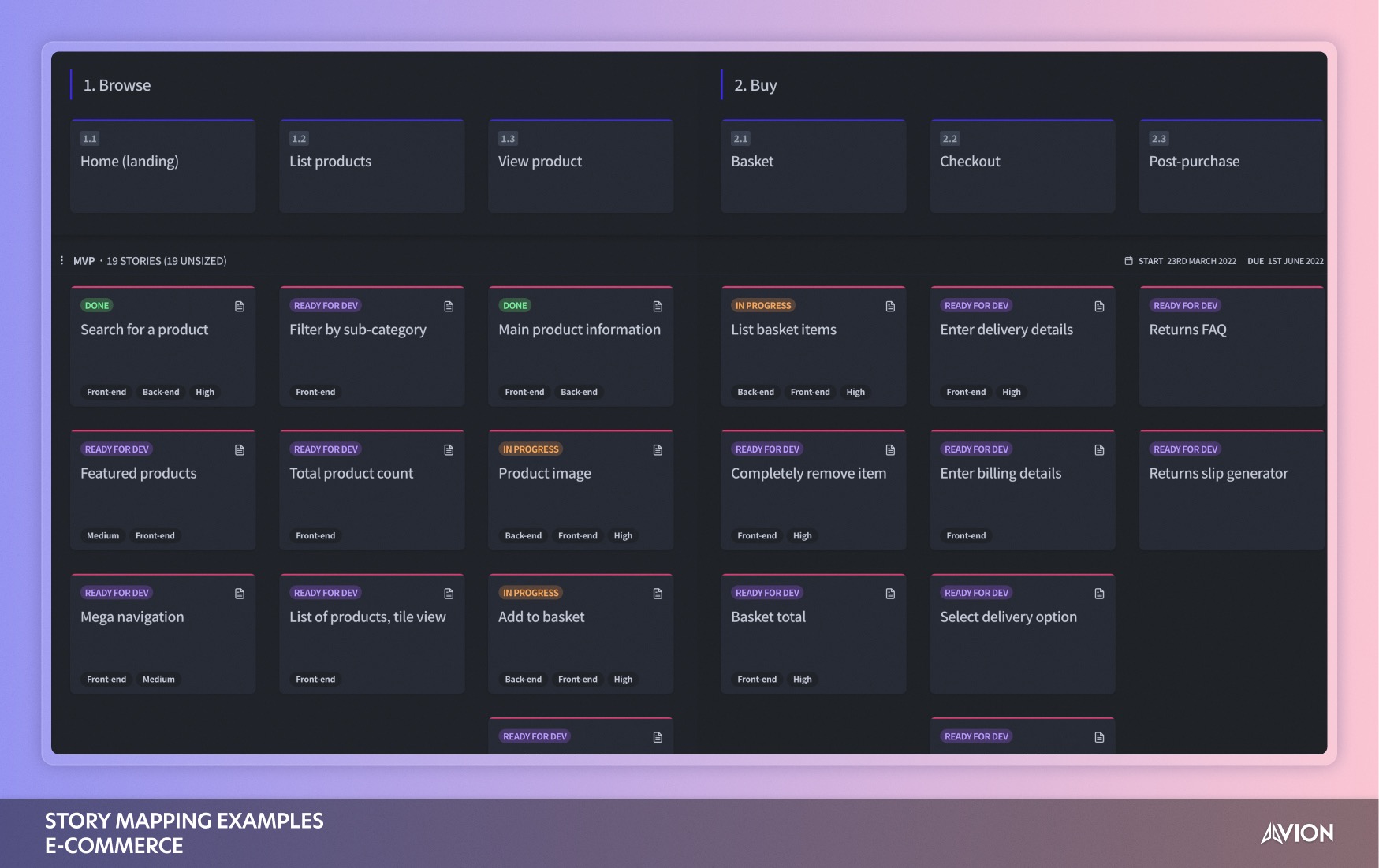
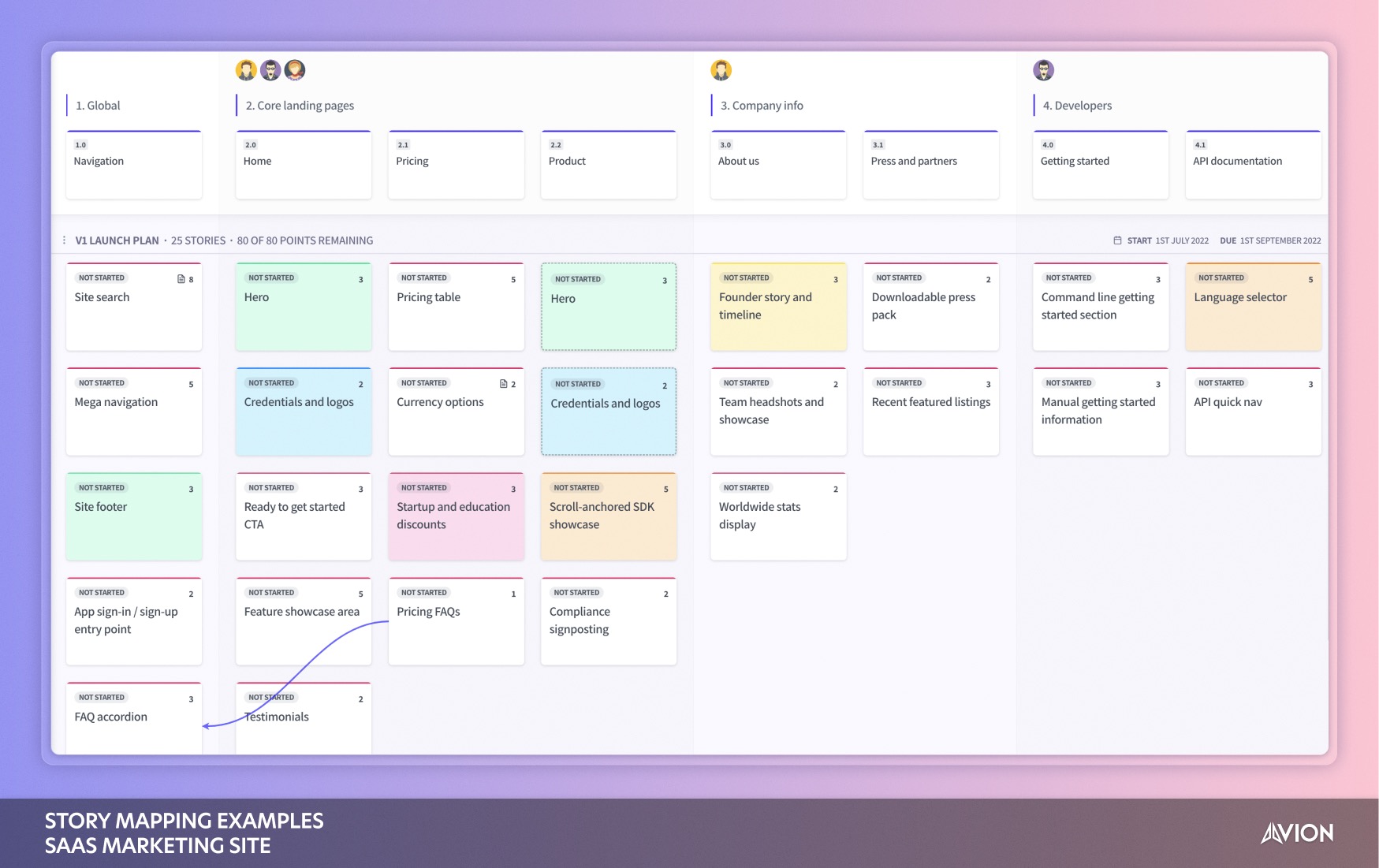
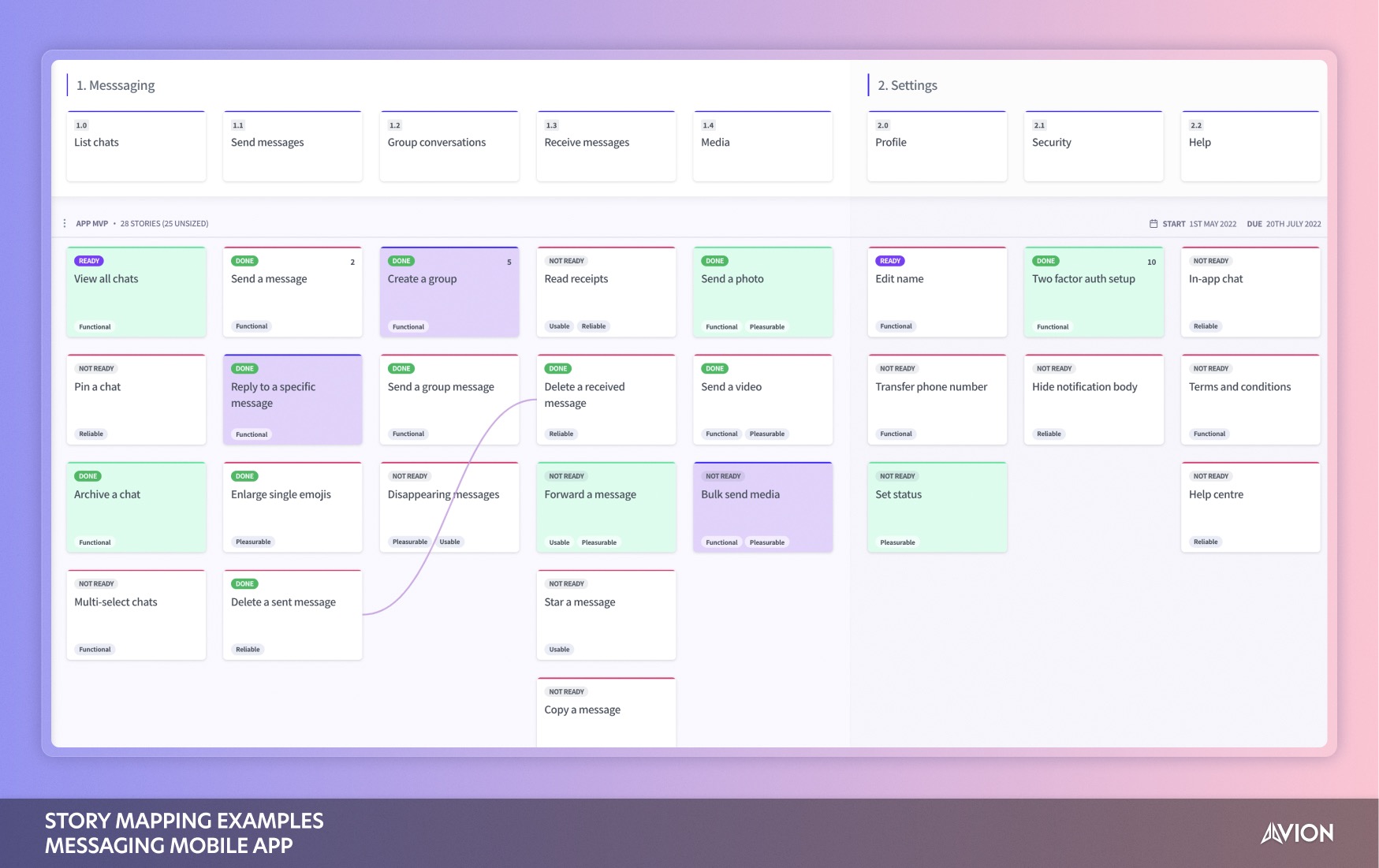
Examples
So what do digital story maps ultimately look like? It’s fair to say we’re a little biased here, as we have used Avion for our digital examples. Other tools do exist.



Pros of digital story maps
- Strict structure and an opinionated interface for story mapping.
- Moving cards around is far easier.
- The story map contains actual digital data, which can be queried, duplicated, shared, etc.
- Stories can be integrated with tools like Jira, without the need for manual copying.
- In Avion specifically, your stories can be two-way synced with tools like Jira or Trello. This keeps the story map up-to-date - automatically.
- Remote story mapping sessions are very simple, as you can access the story map from anywhere in the world.
- Your data is much more secure. This is important if you are working on a sensitive project.
Cons of digital story maps
- Discovery sessions can be hard to get everyone engaged. It’s more difficult than being in the same room.
- If your team is collocated, people may feel that they want to see the map in its physical form.
- You lose the “freeform” feel of post-its. This is particularly good for brainstorming and when you have less of a clear idea of the product you’re building.
Conclusion
Is there a clear winner here? We don’t think so. Building a physical story map is a hugely beneficial exercise for any product team. But ultimately, if you want to keep getting value from your story map beyond the discovery phase, you are likely going to want to migrate over to a digital tool.
Equally, if you are a remote or hybrid team, you may want to go straight to digital, as that’s where you’re likely used to working and where you can easily start getting the benefits of story mapping for planning and prioritization.
In short, use both; you probably won’t regret it!
Image credit
- bejanpaul.co/project/aismarttrading
- mashable.com/article/power-of-post-it-note-protest-subway-therapy
- caminoagil.com/2013/02/20/visual-user-story-mapping-aplicado
- oreilly.com/library/view/user-story-mapping/9781491904893/ch04.html
- goood.com/2020/05/17/design-datelier-de-story-mapping-dans-klaxoon
- kaizen-ux.com/user-story-map
Continue reading
 Product managers are creators. They’re problem solvers. They facilitate solutions that people value.Read more
Product managers are creators. They’re problem solvers. They facilitate solutions that people value.Read more
Lean Agile – Bringing Them Together To 5x Your Delivery
Lean and agile have a lot of similarities. They both focus on rapid, iterative development in order to deliver value to customers faster and avoid wasted development time by producing unnecessary features.Read more
Use Cases vs User Stories. What Are The Differences?
Whilst user stories and use cases were both designed to describe the expected system behavior from a user's perspective they are two very different tools. And whilst they do share similarities they have far more differences. Let's dig in.Read more